addCirclePrimitive วาดรูปวงกลมลงบน Map ภาค 2
ในภาค 1 ยังไม่ทันจะได้วาดรูปวงกลมเลย
หมดหน้ากระดาษไปซะก่อนในภาค 2 นี้น่าจะได้เห็น
วงกลมบนแผนที่กัน เรามาเริ่มกันเลยครับ
มาดูบรรทัดที่ 16 ครับ
var objCar = layer.createMapObject("","","");
layer.createMapObject("","","");
เป็น Method ที่ใช้ในการสร้าง Objest บน Layer ที่เราต้องการ
อาร์กิวเมนต์ ทุกตัวผมว่างไว้ -*- แต่ถ้าจะใส่ให้มันเราก็มาดูตามลำดับครับ
- ตัวแรก คือ Key เป็น Key ที่ใช้สำหรับอ้างถึง Object ตัวนี้ สามารถใช้แทนชื่อ Object ได้เหมือนกับ
อ้างถึง Object ของ Layer โดยใช้ชื่อของมันยังไงก็อย่างนั้น
- ตัวที่สอง คือ name ก็เป็นชื่อของ Object นั้นแหละครับใช้อ้างเพื่อเข้าถึง Object ตัวนี้ได้ครับ
- ตัวที่สาม คือ url ผมยังไม่ได้ลองเลยยังไงลองเล่นดูเผื่อผมด้วย ตัดบทกันดื้อๆ แบบนี้เลยเหรอ -*-
ต่อกันที่บรรทัด 20 ครับพระเอกของเราอยู่ตรงนี้เอง
objCar.addCirclePrimitive(point,true,150,"km",100);
เป็น Method สำหรับวาดวงกลมลงเป็น Map *0*
มาแล้วครับอยู่ตรงนี้นี่เอง
- อาร์กิวเมนต์ ตัวแรก ผมใส่เป็น point ซึ่งเก็บค่าพิกัดที่แปลงเป็น Mcs ไว้ผมจะอธิบายให้ทราบทีหลัง
(จริงๆแล้วกะชิ่งเลย) นี่อ่ะคับคำสั่งนี้ใช้แปลงพิกัด lat,lon เป็น Mcs
var point = getMap().lonLatToMcs(lon,lat);
- อาร์กิวเมนต์ ตัวที่สอง true ขอข้ามไปเลยได้ไหมคับใส่เป็น true ไปเลย (เล่นงี้เลยเหรอ ๕๕๕)
- อาร์กิวเมนต์ ตัวที่สาม 150 รัศมีของวงกลม
- อาร์กิวเมนต์ ตัวที่สี่ "km" หน่วยที่ใช้ผมใส่เป็น "km" คือ กิโลเมตร (สมารถใส่ได้ตามนี้ M, KM, FT, MI)
- อาร์กิวเมนต์ ตัวสุดท้าย 100 ผมไม่รู้มันคือไรเหมือนกันผมใส่ไป 100 (โอ๊ย โปรแกรมเมอร์เดาๆ จริงๆเลยมึง)
OK ทีนี้เรามีดูตัวอย่างเต็มๆ กันครับ
ผมเพิ่มปุ่ม Add Circle และ function addCircle(); เข้าไปต่อจากภาค 1
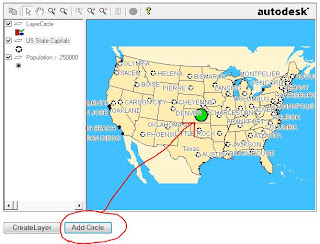
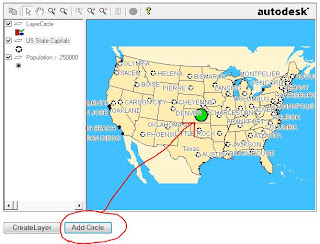
เมื่อกดปุ่มสร้าง Layer จากนั้นกดปุ่ม Add Circle ก็จะเห็นรุปวงกลมสีเขียวๆ
ออกมาบน Map ดังภาพตัวอย่าง

เอาล่ะครับวันนี้พอเท่านี้ก่อน
ไว้พบกันใหม่ในบทความหน้าครับ
หมดหน้ากระดาษไปซะก่อนในภาค 2 นี้น่าจะได้เห็น
วงกลมบนแผนที่กัน เรามาเริ่มกันเลยครับ
function addCircle(){
var layer = getMap().getMapLayer("LayerCircle"); // เข้าถึง LayerCircle
var redlineSetup = getMap().getRedLineSetup();
var edgeSetup = redlineSetup.getEdgeAttr();
edgeSetup.setColor(0);//สีของเส้นขอบ ค่าสีตั้งแต่ 0 - 255
edgeSetup.setStyle("Solid");// Style ของเส้นขอบ -*-
edgeSetup.setThickness(2.0);// ความหนาของเส้นขอบ
var fillSetup = redlineSetup.getFillAttr();
fillSetup.setColor(113);// สีของวงกลม ค่าสีตั้งแต่ 0 - 255
fillSetup.setStyle("Solid");// Style ของวงกลม น่าจะเป็นพื้นหลัง -*-
fillSetup.setHatchPattern("Solid");// Style.. ไม่รู้เหมือนกัน น่าจะเป็นลวดลาย
var objCar = layer.createMapObject("","","");
var lat = getMap().getLat();// latitude กึงกลางแผนที่
var lon = getMap().getLon();// longitude กึงกลางแผนที่
var point = getMap().lonLatToMcs(lon,lat);
objCar.addCirclePrimitive(point,true,150,"km",100);
}
มาดูบรรทัดที่ 16 ครับ
var objCar = layer.createMapObject("","","");
layer.createMapObject("","","");
เป็น Method ที่ใช้ในการสร้าง Objest บน Layer ที่เราต้องการ
อาร์กิวเมนต์ ทุกตัวผมว่างไว้ -*- แต่ถ้าจะใส่ให้มันเราก็มาดูตามลำดับครับ
- ตัวแรก คือ Key เป็น Key ที่ใช้สำหรับอ้างถึง Object ตัวนี้ สามารถใช้แทนชื่อ Object ได้เหมือนกับ
อ้างถึง Object ของ Layer โดยใช้ชื่อของมันยังไงก็อย่างนั้น
- ตัวที่สอง คือ name ก็เป็นชื่อของ Object นั้นแหละครับใช้อ้างเพื่อเข้าถึง Object ตัวนี้ได้ครับ
- ตัวที่สาม คือ url ผมยังไม่ได้ลองเลยยังไงลองเล่นดูเผื่อผมด้วย ตัดบทกันดื้อๆ แบบนี้เลยเหรอ -*-
ต่อกันที่บรรทัด 20 ครับพระเอกของเราอยู่ตรงนี้เอง
objCar.addCirclePrimitive(point,true,150,"km",100);
เป็น Method สำหรับวาดวงกลมลงเป็น Map *0*
มาแล้วครับอยู่ตรงนี้นี่เอง
- อาร์กิวเมนต์ ตัวแรก ผมใส่เป็น point ซึ่งเก็บค่าพิกัดที่แปลงเป็น Mcs ไว้ผมจะอธิบายให้ทราบทีหลัง
(จริงๆแล้วกะชิ่งเลย) นี่อ่ะคับคำสั่งนี้ใช้แปลงพิกัด lat,lon เป็น Mcs
var point = getMap().lonLatToMcs(lon,lat);
- อาร์กิวเมนต์ ตัวที่สอง true ขอข้ามไปเลยได้ไหมคับใส่เป็น true ไปเลย (เล่นงี้เลยเหรอ ๕๕๕)
- อาร์กิวเมนต์ ตัวที่สาม 150 รัศมีของวงกลม
- อาร์กิวเมนต์ ตัวที่สี่ "km" หน่วยที่ใช้ผมใส่เป็น "km" คือ กิโลเมตร (สมารถใส่ได้ตามนี้ M, KM, FT, MI)
- อาร์กิวเมนต์ ตัวสุดท้าย 100 ผมไม่รู้มันคือไรเหมือนกันผมใส่ไป 100 (โอ๊ย โปรแกรมเมอร์เดาๆ จริงๆเลยมึง)
OK ทีนี้เรามีดูตัวอย่างเต็มๆ กันครับ
<HTML>
<HEAD>
<TITLE> Create Layer </TITLE>
<SCRIPT LANGUAGE="JavaScript">
function getMap()
{
if (navigator.appName == "Netscape")
return document.map;
else
return document.map;
}
function createLayer(){
if(getMap().getMapLayer("LayerCircle") == null){
var layerCircle = getMap().createLayer("redline", "LayerCircle");
}
}
function addCircle(){
var layer = getMap().getMapLayer("LayerCircle");
var redlineSetup = getMap().getRedLineSetup();
var edgeSetup = redlineSetup.getEdgeAttr();
edgeSetup.setColor(0);
edgeSetup.setStyle("Solid");
edgeSetup.setThickness(2.0);
var fillSetup = redlineSetup.getFillAttr();
fillSetup.setColor(113);
fillSetup.setStyle("Solid");
fillSetup.setHatchPattern("Solid");
var objCar = layer.createMapObject("","","");
var lat = getMap().getLat();
var lon = getMap().getLon();
var point = getMap().lonLatToMcs(lon,lat);
objCar.addCirclePrimitive(point,true,150,"km",100);
}
</SCRIPT>
</HEAD>
<BODY>
<OBJECT ID="map" WIDTH="600" HEIGHT="400" ALIGN="baseline"
CLASSID="CLSID:62789780-B744-11D0-986B-00609731A21D"
CODEBASE="ftp://adeskftp.autodesk.com/webpub/mapguide/ver6/mgaxctrl.cabVersion=6,0,2,2" >
<PARAM NAME="URL" VALUE="http://www.mapguide.com/maps/usa.mwf">
<PARAM NAME="Lat" VALUE="0">
<PARAM NAME="Lon" VALUE="0">
<PARAM NAME="MapScale" VALUE="0">
<PARAM NAME="MapWidth" VALUE="0">
<PARAM NAME="Units" VALUE="M">
<PARAM NAME="ToolBar" VALUE="On">
<PARAM NAME="StatusBar" VALUE="Off">
<PARAM NAME="LayersViewWidth" VALUE="150">
<PARAM NAME="URLListState" VALUE="0">
<PARAM NAME="AutoLinkDelay" VALUE="20">
<EMBED SRC="http://www.mapguide.com/maps/usa.mwf?STATUSBAR=OFF" ALIGN="baseline"
BORDER="0" WIDTH="500" HEIGHT="250" NAME="map" TYPE="application/x-mwf">
</OBJECT>
<input type="button" name="btn" value="CreateLayer" onclick="createLayer();" />
<input type="button" name="btn" value="Add Circle" onclick="addCircle();" />
</BODY>
</HTML>
ผมเพิ่มปุ่ม Add Circle และ function addCircle(); เข้าไปต่อจากภาค 1
เมื่อกดปุ่มสร้าง Layer จากนั้นกดปุ่ม Add Circle ก็จะเห็นรุปวงกลมสีเขียวๆ
ออกมาบน Map ดังภาพตัวอย่าง

เอาล่ะครับวันนี้พอเท่านี้ก่อน
ไว้พบกันใหม่ในบทความหน้าครับ






0 ความคิดเห็น