addCirclePrimitive วาดรูปวงกลมลงบน Map
ในบทนี้เราจะพูดถึงการวาดรูปวงกลมลงบนแผนที่
โดยใช้ API ของ Autodesk MapGuide
คือผมจะใช้วงกลมแทนรถ หรือยานพาหนะ นั้นเอง อิอิ
ภาษาที่ใช้เขียนส่วนใหญ่จะเป็น Javascript และ VBscript
ก่อนอื่นเราต้องเข้าถึง Object ของ Map ให้ก่อนโดยใช้
ภาษา Javascript แบบนี้ครับ
เมื่อเราเข้าถึง Map ได้แล้ว ก่อนที่เราจะสร้างวงกลมลงบน Map
จำเป็นจะต้องสร้าง Layer ขึ้นมาก่อนครับ
ทำไมต้องสร้าง Layer
ต้องขอโทษด้วยที่ผมไม่ได้อธิบายความเป็นมาเกี่ยวกับ Autodesk MapGuide ตั้งแต่ต้น
ไม่ว่าจะเป็น Google Map หรือ Autodesk MapGuide
แผนที่เหล่านี้จะประกอบไปด้วย Layer ถ้าลองสังเกตุดูดีดี จะพบว่า
Map จะแบ่ง Layer ออกเป็นส่วนๆ เช่น
Layer เส้นทาง
Layer ตึกหรืออาคาร
Layer เปลือกโลก -*-
อะไรประมาณนี้ครับ เพราะฉะนั้นถ้าผมจะสร้างวงกลมของผมขึ้นมาสักวงหนึ่ง
ผมก็จะสร้าง Layer แยกออกมาเป็นของผมเองเลย เรามาดูวิธีการสร้าง Layer กันครับ
var layerCircle = getMap().createLayer("redline", "LayerCircle");
ฟังก์ชัน getMap(); จะทำหน้าที่เข้าถึง Object ของ Map ทำให้เราสามารถ
เรียกใช้ API ของ Autodesk MapGuide ได้ทันที
จากนั้นผมจึงสั่ง API ให้สร้าง Layer ให้ผมหน่อย โดยใช้ Method
getMap().createLayer("redline", "LayerCircle")
อาร์กิวเมนต์ ตัวแรก "redline" หมายถึงชนิดของ Layer
อาร์กิวเมนต์ ตัวที่สอง "LayerCircle" หมายถึงชื่อของ Layer
เรามาดูตัวอย่างเต็มๆ กันดีกว่าครับ
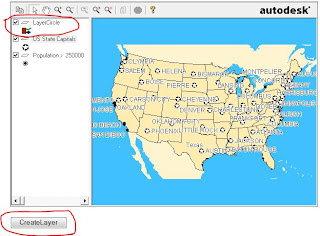
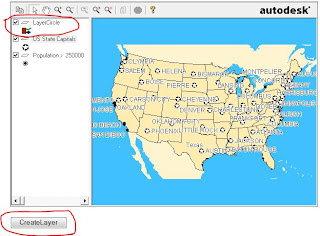
ภาพตัวอย่าง

ในที่นี้ผมใส่ปุ่ม CreateLayer เข้าไปเพื่อใช้ในการสร้าง Layer ขึ้นมา
จะเห็นได้ว่าเมื่อกดปุ่ม Layer ที่ชื่อ LayerCircle จึงถูกเพิ่มขึ้นมาดังภาพ
ในบทนี้เอาไว้แค่นี้ก่อนแล้วกันครับ ไปต่อกันที่บทความหน้าจะดีกว่า
เดี๋ยวมันจะยาวจนเกินไป โปรติดตามตอนหน้าครับ
โดยใช้ API ของ Autodesk MapGuide
คือผมจะใช้วงกลมแทนรถ หรือยานพาหนะ นั้นเอง อิอิ
ภาษาที่ใช้เขียนส่วนใหญ่จะเป็น Javascript และ VBscript
ก่อนอื่นเราต้องเข้าถึง Object ของ Map ให้ก่อนโดยใช้
ภาษา Javascript แบบนี้ครับ
function getMap()
{
if (navigator.appName == "Netscape")
return document.map;
else
return document.map;
}
เมื่อเราเข้าถึง Map ได้แล้ว ก่อนที่เราจะสร้างวงกลมลงบน Map
จำเป็นจะต้องสร้าง Layer ขึ้นมาก่อนครับ
ทำไมต้องสร้าง Layer
ต้องขอโทษด้วยที่ผมไม่ได้อธิบายความเป็นมาเกี่ยวกับ Autodesk MapGuide ตั้งแต่ต้น
ไม่ว่าจะเป็น Google Map หรือ Autodesk MapGuide
แผนที่เหล่านี้จะประกอบไปด้วย Layer ถ้าลองสังเกตุดูดีดี จะพบว่า
Map จะแบ่ง Layer ออกเป็นส่วนๆ เช่น
Layer เส้นทาง
Layer ตึกหรืออาคาร
Layer เปลือกโลก -*-
อะไรประมาณนี้ครับ เพราะฉะนั้นถ้าผมจะสร้างวงกลมของผมขึ้นมาสักวงหนึ่ง
ผมก็จะสร้าง Layer แยกออกมาเป็นของผมเองเลย เรามาดูวิธีการสร้าง Layer กันครับ
เรามาดูบรรทัดที่ 03 ครับ
function createLayer(){
if((getMap().getMapLayer("LayerCircle") == null){//เช็คว่ามี Layer ชื่อนี้หรือไม่
var layerCircle = getMap().createLayer("redline", "LayerCircle");
}
}
var layerCircle = getMap().createLayer("redline", "LayerCircle");
ฟังก์ชัน getMap(); จะทำหน้าที่เข้าถึง Object ของ Map ทำให้เราสามารถ
เรียกใช้ API ของ Autodesk MapGuide ได้ทันที
จากนั้นผมจึงสั่ง API ให้สร้าง Layer ให้ผมหน่อย โดยใช้ Method
getMap().createLayer("redline", "LayerCircle")
อาร์กิวเมนต์ ตัวแรก "redline" หมายถึงชนิดของ Layer
อาร์กิวเมนต์ ตัวที่สอง "LayerCircle" หมายถึงชื่อของ Layer
เรามาดูตัวอย่างเต็มๆ กันดีกว่าครับ
<HTML>
<HEAD>
<TITLE> Create Layer </TITLE>
<SCRIPT LANGUAGE="JavaScript">
function getMap()
{
if (navigator.appName == "Netscape")
return document.map;
else
return document.map;
}
function createLayer(){
if(getMap().getMapLayer("LayerCircle") == null){//เช็คว่ามี Layer ชื่อนี้หรือไม่
var layerCircle = getMap().createLayer("redline", "LayerCircle");
}
}
</SCRIPT>
</HEAD>
<BODY>
<OBJECT ID="map" WIDTH="600" HEIGHT="400" ALIGN="baseline"
CLASSID="CLSID:62789780-B744-11D0-986B-00609731A21D"
CODEBASE="ftp://adeskftp.autodesk.com/webpub/mapguide/ver6/mgaxctrl.cabVersion=6,0,2,2" >
<PARAM NAME="URL" VALUE="http://www.mapguide.com/maps/usa.mwf">
<PARAM NAME="Lat" VALUE="0">
<PARAM NAME="Lon" VALUE="0">
<PARAM NAME="MapScale" VALUE="0">
<PARAM NAME="MapWidth" VALUE="0">
<PARAM NAME="Units" VALUE="M">
<PARAM NAME="ToolBar" VALUE="On">
<PARAM NAME="StatusBar" VALUE="Off">
<PARAM NAME="LayersViewWidth" VALUE="150">
<PARAM NAME="URLListState" VALUE="0">
<PARAM NAME="AutoLinkDelay" VALUE="20">
<EMBED SRC="http://www.mapguide.com/maps/usa.mwf?STATUSBAR=OFF" ALIGN="baseline"
BORDER="0" WIDTH="500" HEIGHT="250" NAME="map" TYPE="application/x-mwf">
</OBJECT>
<input type="button" name="btn" value="CreateLayer" onclick="createLayer();" />
</BODY>
</HTML>
ภาพตัวอย่าง

ในที่นี้ผมใส่ปุ่ม CreateLayer เข้าไปเพื่อใช้ในการสร้าง Layer ขึ้นมา
จะเห็นได้ว่าเมื่อกดปุ่ม Layer ที่ชื่อ LayerCircle จึงถูกเพิ่มขึ้นมาดังภาพ
ในบทนี้เอาไว้แค่นี้ก่อนแล้วกันครับ ไปต่อกันที่บทความหน้าจะดีกว่า
เดี๋ยวมันจะยาวจนเกินไป โปรติดตามตอนหน้าครับ





1 ความคิดเห็น
ผมอยากจะขอคุยหน่อยง่ะคราฟ พอดีผมมีปัญหานิดหน่อย ช่วยผมหน่อยน้ะคราฟ fluke_5968@hotmail.com
ตอบลบ